Native lazy loading is landed in Chrome
Lazy loading resources is one of the important parts of web performance tuning, simply because offscreen resources can add a lot of weight to your page if loaded eagerly.
Lazy loading resources is one of the important parts of web performance tuning, simply because offscreen resources can add a lot of weight to your page if loaded eagerly.
Sometimes you want to connect to internet without someone watching you. This can be due to restrictions applied by governments, ISPs, etc. Maintaining privacy while using internet is very important to some people, and for me personally, the experience was to bypass a ridiculous censor on sites like Twitter and software like Telegram.
If you have faced a code like below, then this article will help you in multiple ways 😁.
fetchPizzas()
.then((pizzas) => {
return sortByToppings(pizzas)
.then((pizzas) => {
return checkDeliveryOptions(pizzas)
.then((pizzasWithDelivery) => {
return checkBirthdayGift(pizzasWithDelivery)
.then((pizza) => {
return sendToCustomer(pizza);
});
});
});
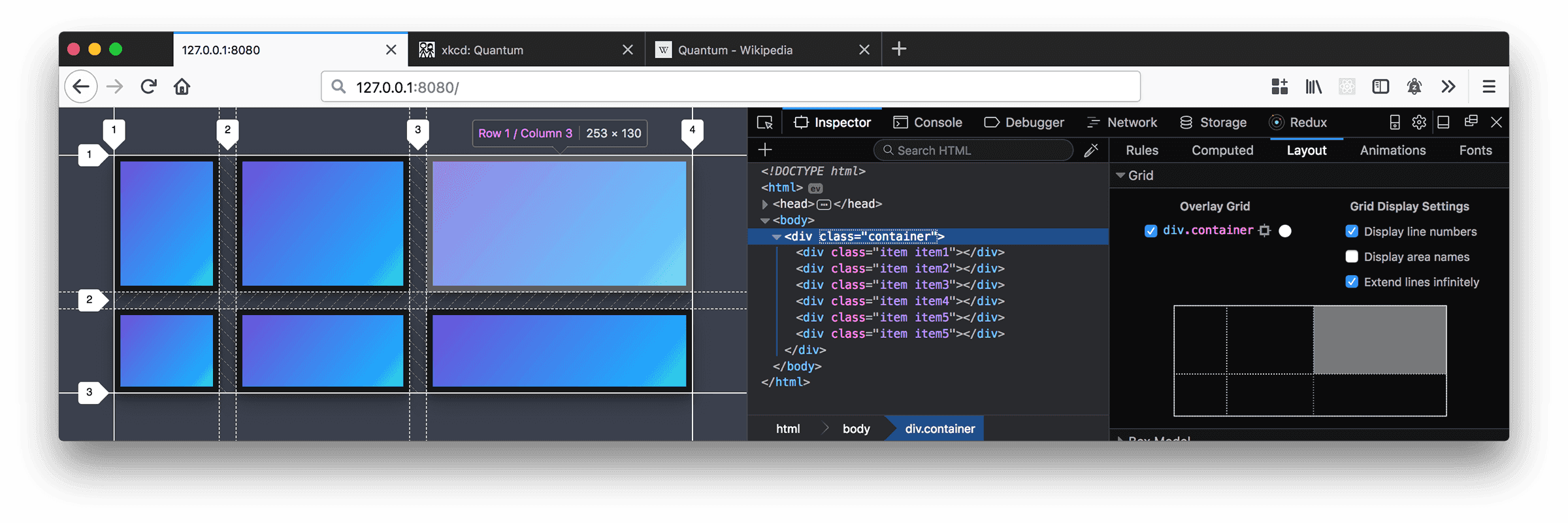
});It’s been a while since one of the X can do that posts I’ve been publishing. Furthermore, Firefox Developer tools is just getting better and better everyday, so I thought it’s about time I write one for it.
So, are you ready? 😎
First of all let me apologise for not writing as frequent as I would’ve liked. It’s been a crazy busy couple of weeks and I had heaps of fun speaking at DDD Perth 2019.
That taken care of, this time I thought let’s go through the new features which are added into the ECMAScript 2019 (aka ES2019 or ES10), because they’re super exciting and make our lives much easier 😎.
I’ve been sitting many interview sessions recently as part of our recruitment process and let me tell you it’s one of the hardest tasks I’ve ever had. In this post I wanted to share my findings and approach with you so we can all be more intelligent, inclusive and successful in our hiring process. And I am super keen to hear from you in comments 👇🏼.
You might be wondering why I am writing less these days. I assure you, it’s not because I am getting lazy (I am ATM 🤩), it’s just that I am on a long overdue holiday. But to keep my juices going, I thought now that I am having fun, let’s write a fun post 😊.
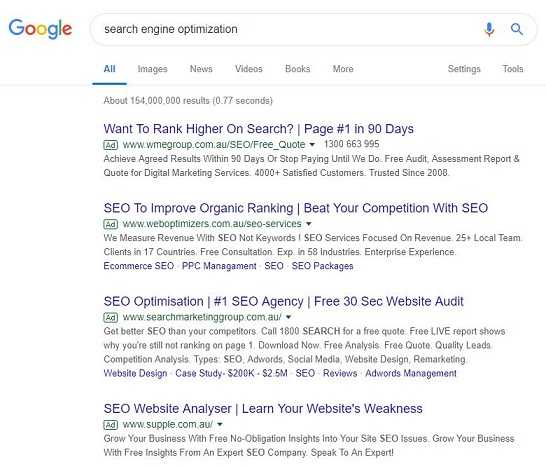
For most companies, ranking #1 is like a blessing to their business. However, most of the web developers are not aware of what should be done to reach to that point.
In this article we go through 10 simple steps to increase the ranking organically rather than paying search engines to do that for us. So, are you ready 🧐?
Let’s face the reality, we can’t live without passwords these days. In fact our entire online life is depending on them. But with passwords, comes heaps of problems not only for users, but also for us developers.